Growth-driven design (GDD) is a data-driven approach to website design and development. It is based on the principle that businesses should continuously test and iterate on their websites in order to improve conversion rates and ROI.
It was created as an alternative to the traditional waterfall model of design, which can be inflexible and slow to adapt to change.
This approach is in contrast to the traditional "waterfall" approach to website design, which is a linear process with distinct phases. Growth-driven design is more agile, and it allows businesses to make data-informed decisions about their website design and development.
If you’re looking for a more agile and effective way to design and develop your website, then Growth-Driven Design is definitely worth considering.
In this article, we’ll explain how GDD works and why it’s become so popular in recent years.
|
What is Growth-Driven Design? Growth-Driven Design (GDD) is an efficient and productive method of designing and developing a website that is always adapting to user interests, using data. |
What is Growth-Driven Design?
Growth-driven design (GDD) is an iterative process that starts with analyzing data and ends up creating a website optimized for growth. This way you can minimize the risk of launching a website that doesn't perform well.
The systematic approach of Growth-driven Design shortens the time needed to launch by employing real-world data, and continuous learning & improvement.
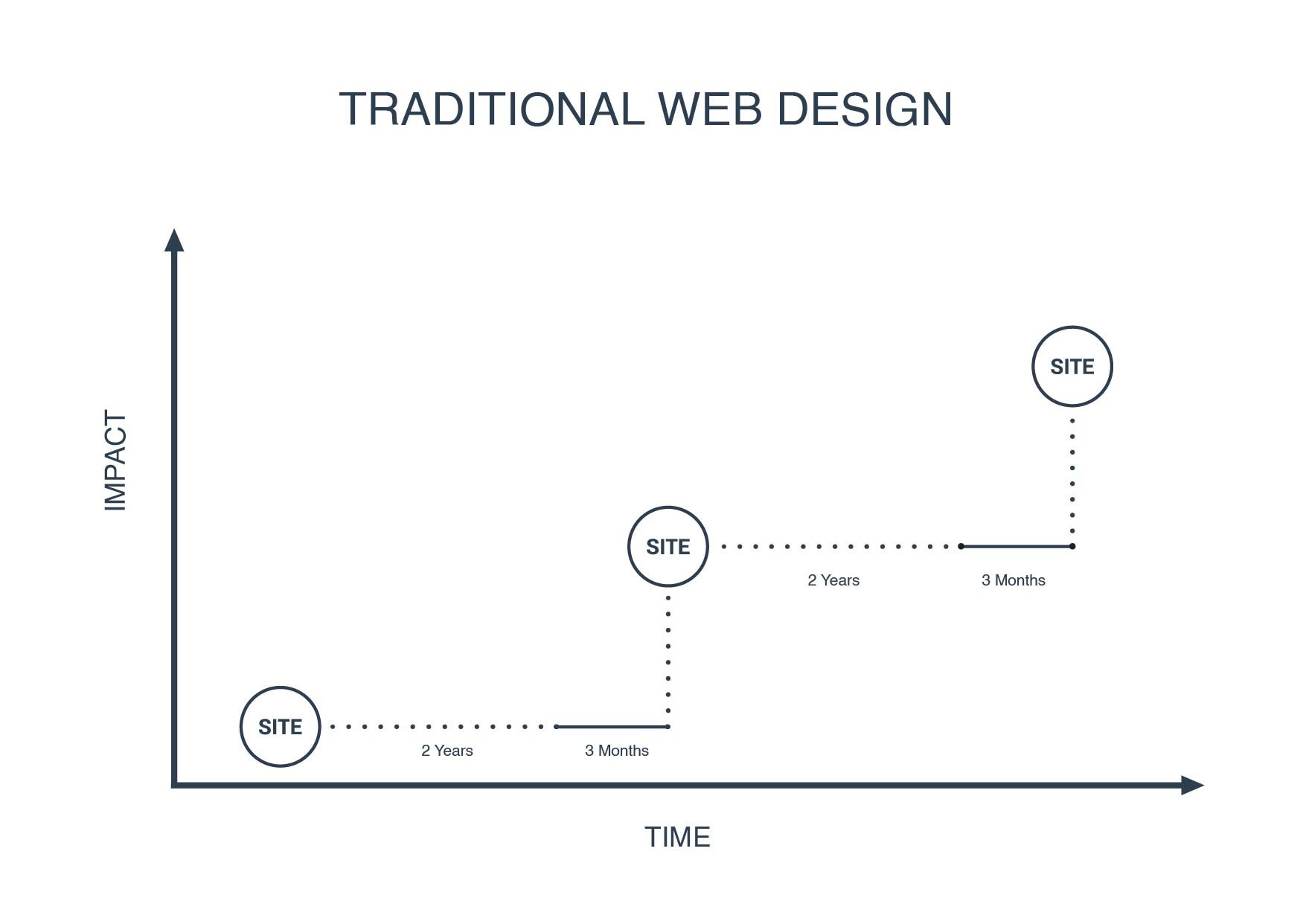
Traditional Website Development
Traditional websites take a lot of time and effort to create, and they aren't always finished on time. They require a lot of upfront planning and testing before launch. And if you rely on your own instincts, there's no guarantee that users will accept them.
That is why 42% of marketers only make impactful improvements to their website once or less a year.
A study of more than 6,000 companies found that marketers usually redesign their websites every 18-24 months. Have things really changed in the past 18-24 months?
After all that effort, even if you're happy with the results, one out of three marketers are not.

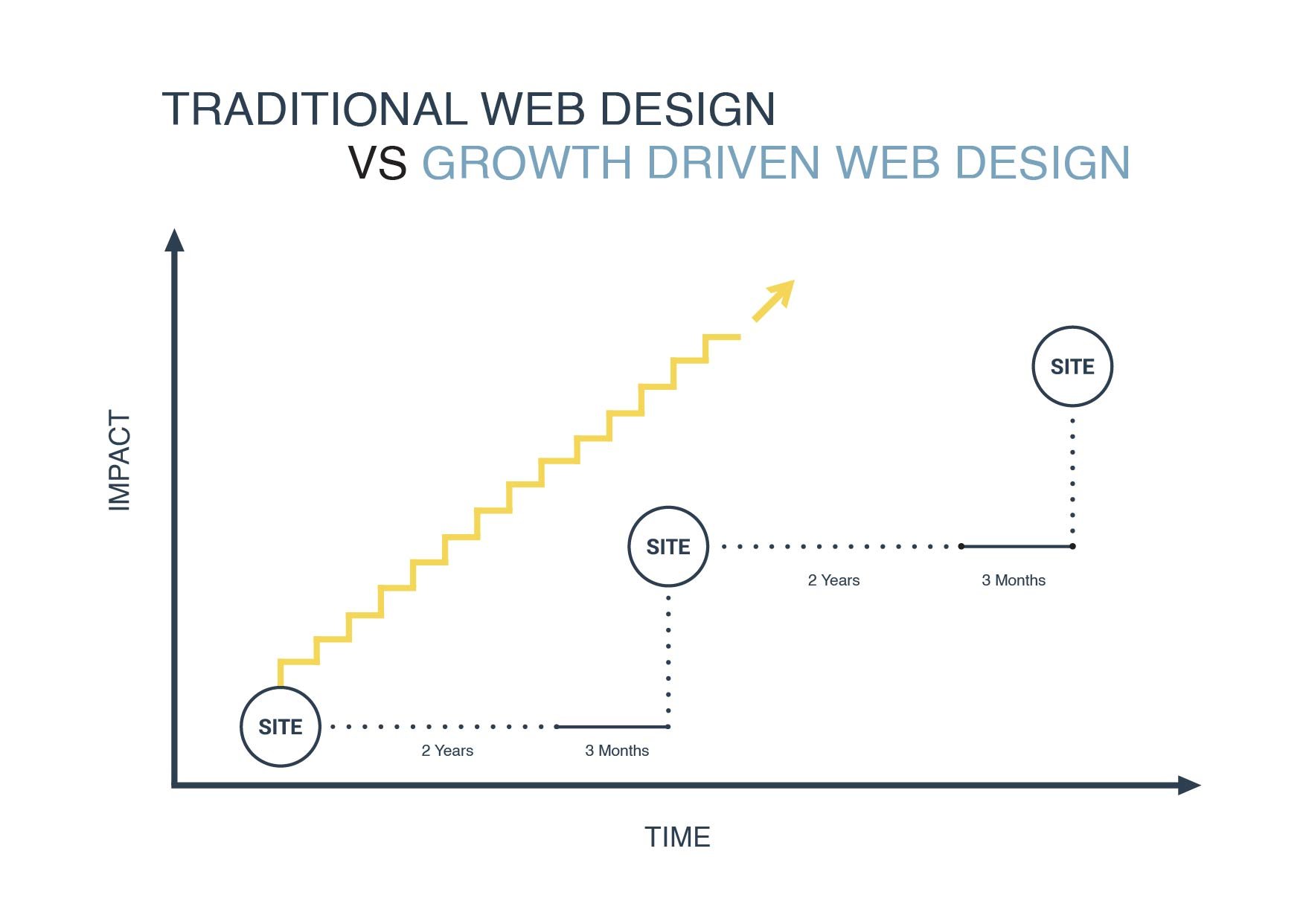
Growth-Driven Design Development
GDD is a smart approach. It allows you to launch quickly. This can save you money and help you spread out your initial investments. As you collect more customer data, the changes you make are based on actual facts, not guesses. So each iteration improves your results. And because you're constantly learning about what works and doesn't work, you can keep improving without waiting two years between iterations.
With GDD sites, you can usually cut down the development cycle by half or more. This means you get more data and user interactions before launching, which gives you more opportunities for analysis and tweaking.
Brands using Growth-Driven Design principles consistently improve their sites' performance. Data-driven decisions allow them to continuously improve their sites.

There are three main pillars of growth-driven design:
1. Continuous improvement: businesses should continuously test and iterate on their websites in order to improve conversion rates and ROI.
2. Data-driven: all decisions should be based on data, not assumptions.
3. Agile: the design and development process should be flexible and adaptable to change.
If you're looking to improve your website's conversion rates and ROI, then growth-driven
This video summarizes the differences between traditional website design and growth-driven design:
How Growth-Driven Design works
The fundamental principle behind the Growth-driven design is that you don't start from scratch every time a new feature is needed. Instead, you use data to understand the problem you're trying to solve and then find ways to improve upon those solutions.
Strategy phase
The goal of the strategic planning stage is to develop an empathic awareness of your target market. This allows us to understand how the website can help them solve their problems along their buyer journey. Imagine yourself in their shoes.
Who are they?
What challenges are they facing?
What are their goals?
And where does the website fit in as a part of that?
Your strategy must consider these questions and more before it can be successful for you. For us, this involves several steps to make sure that your website can be a success.
Steps of the strategy phase
We'll have to take several steps during the strategy planning stage.
Overview
Define the site's goals. First, identify what your company wants to accomplish through the site. Then, determine whether the site can achieve those objectives. Your site's goals should be SMART (Specific, Measurable, Actionable, Realistic, and Timed). They should also be measurable so you know if they're being met.
Download our Smart Goals Template here for FREE
Understand who your target audience is. We'll need to conduct user experience research before implementing any changes. Research methods include qualitative, quantitative, observational (observational studies), and mixed methods. This will uncover user insights that guide you through the rest of the strategy stage.
The jobs-to-be-done framework can help us identify the needs that drive your audience and what it would take for them to switch to your company's products and services.
Refine your audience
Refine your fundamental assumptions. This step involves distilling down what you already know about your market, business, and site. We will clarify or build out new user pain points, unique value propositions, situational triggers, existing user habits, switching concerns, etc.
Fundamental assumptions are the foundation for the success of your users, business, and site.
Develop buyer persona(s)
A Buyer Persona is a fictional depiction of your ideal customer. Use the in-depth knowledge you have gained about your audience to build these personas. Include their challenges, obstacles, and assumptions where possible.
Project and map out the path of each individual journey. This should include what happens before, during, and after they engage with your company.
By mapping out the buyer persona's journey, you will get a picture of how you can weave your site into the persona's life, solving their problems along the way.
Website Goals
Develop a strategy that is tailored specifically for your site. It should incorporate elements like the site's architecture, site SEO, core sections and pages, integrations, technology requirements, and more.
Brainstorm a starting wishlist of items you want your site to have. The wish list should include creative, impactful ideas for a site, that are designed to address user pain points, deliver value for users, and help your business achieve goals.
A website's wish list can contain anywhere from 20 to 200 different ideas. This can include website elements, sections, pages, particular features and modules, integrations, etc.
We will inform you about the most popular options from those who have similar site goals. The next step is actually building the launchpad site, the basic site you will be improving over time.

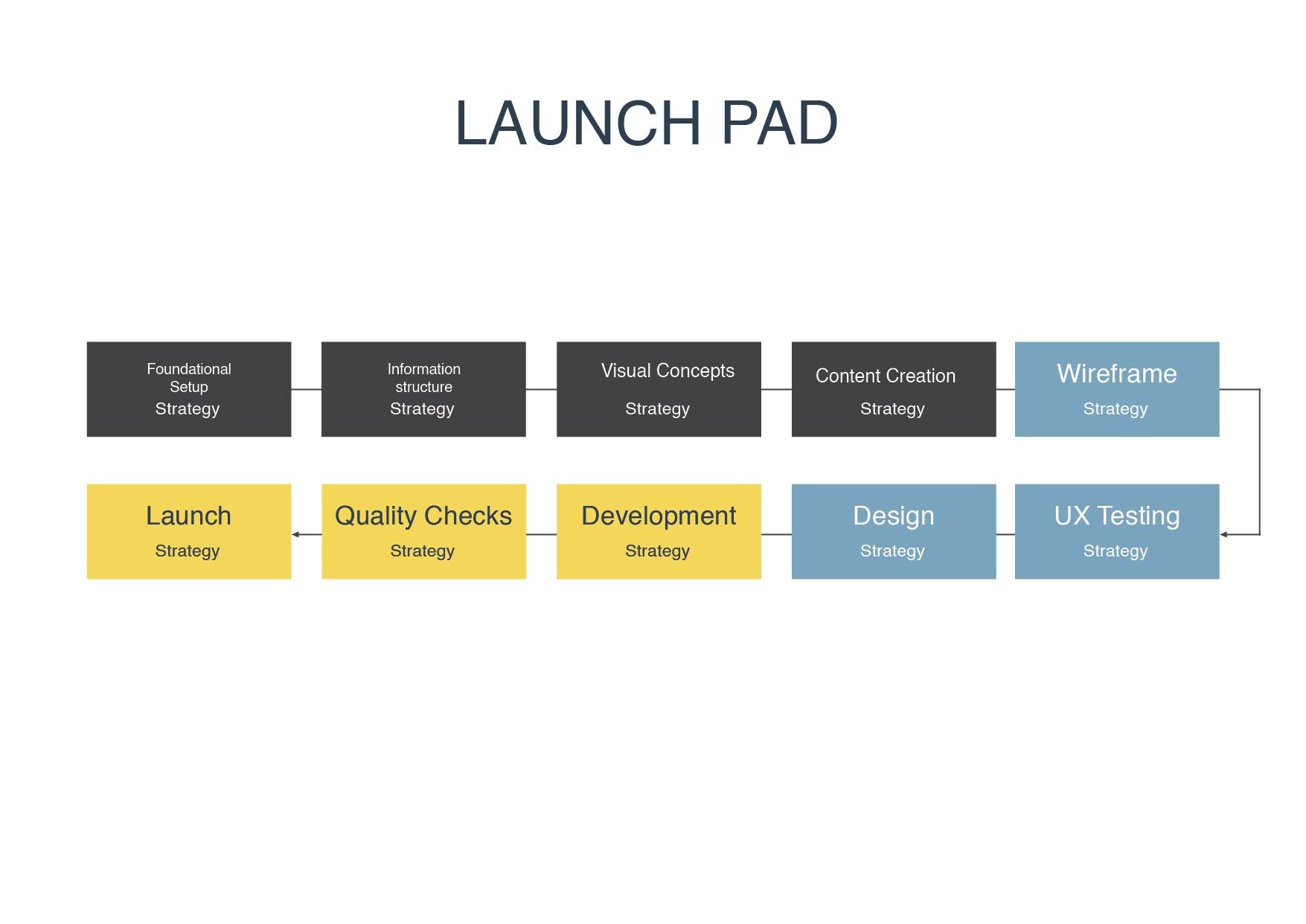
The Launchpad
With a solid wishlist of high-impact ideas, we will start phase two of the Growth-Driven Design methodology, and this is the launchpad website.
The goal is to build a site fast, that looks better, and works better than the one you have today. Keep in mind this release is not a final product, instead, your launchpad is the baseline you will be building on and optimizing from.
The primary motivation to get launched fast, and without sacrificing quality, is gathering data from users who engage with a site.
Then, you are equipped to make better, data-driven decisions about how to make the website better.
A fast rollout also makes for faster time-to-value, as opposed to a six-month-plus time frame for a traditional web design project.

Continuous Improvement
The purpose of the continuous improvement phase is to begin to define high-impact actions that can be taken so that we can scale the business from actual user data. Once the site is live, it may be hard to keep the focus on improving the highest-impact items at each given moment.
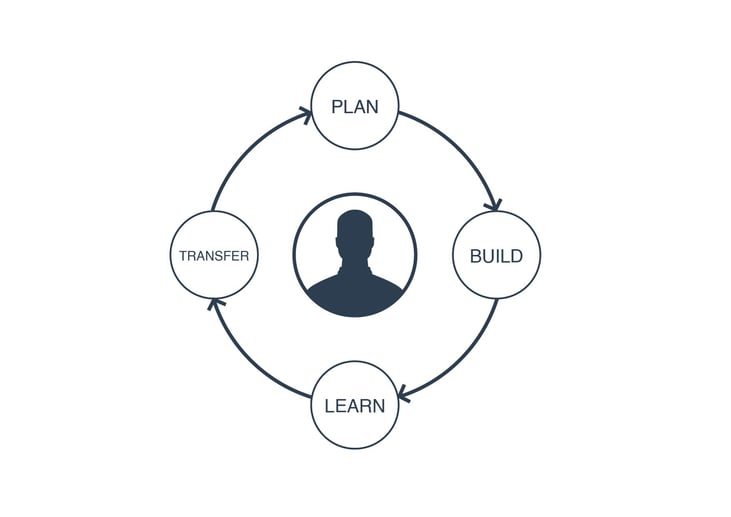
So, we are going to be following the simple but powerful Agile process: Plan, Build, Learn, and Transfer. Let us take a look at each of the steps.
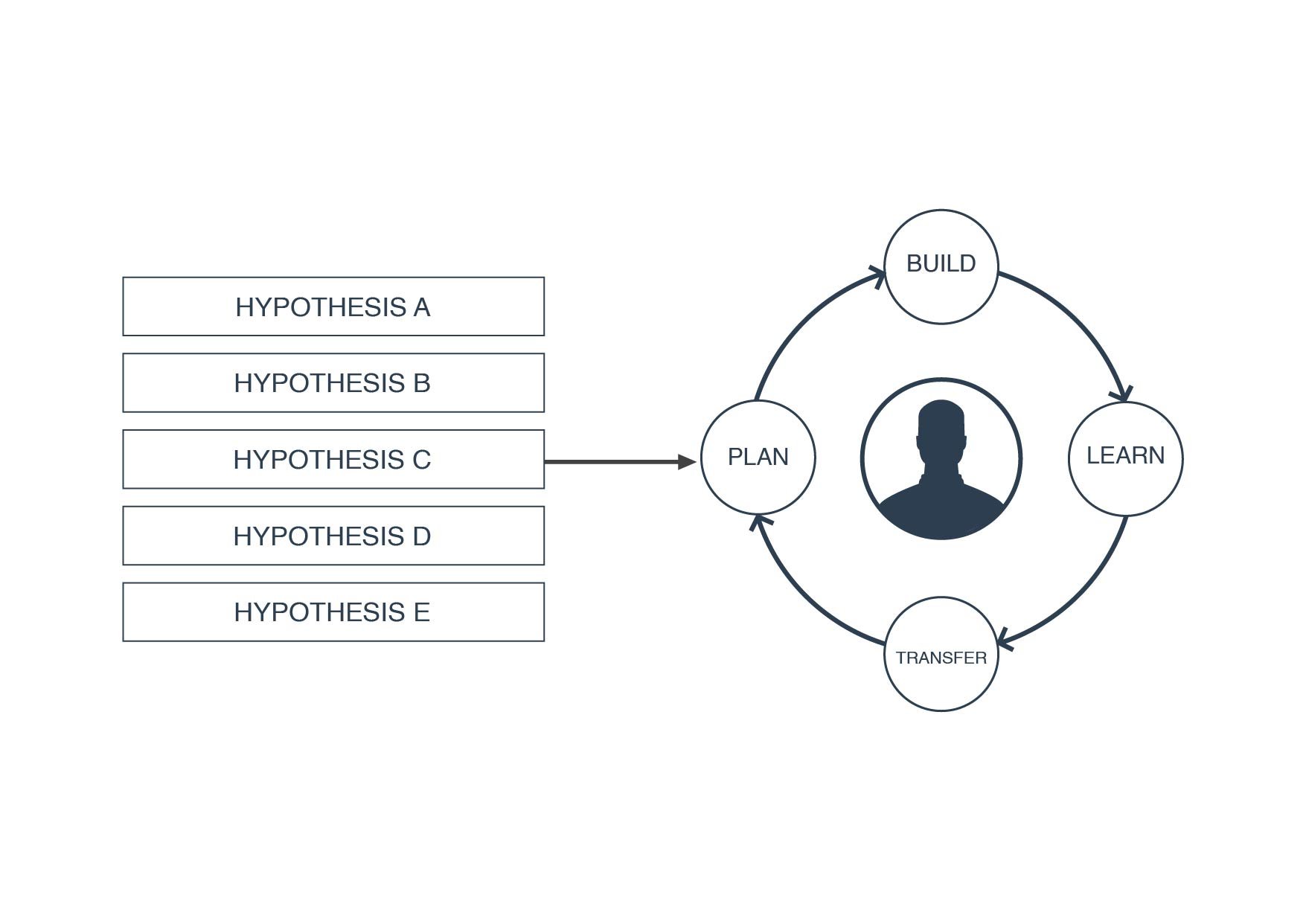
Planning
In the Planning phase of the cycle, we identify the highest impact items that need to be built or optimized at this point in time in order to advance toward our goals. This starts with defining a single focus area where your team can unite their efforts for improvement.
The challenge is that there are a lot of areas that you can work on: from messaging to layouts, from building new pages to optimizing existing ones. The broad array of options can be overwhelming, and difficult to decide where you should best spend your time.
It is useful to have a roadmap for site performance so that you can figure out where you should best spend your time, i.e. e. A performance roadmap is a framework to help ensure that you are spending your time and energy improving the areas that will make the biggest difference.
The roadmap helps you establish clear expectations about what you should and should not be working on, and why. Since each goal area has specific metrics you need to measure, you can easily measure and report your progress toward building a high-performing site.
Building
After planning your site, the next step is building it. We will build out a Website Performance Roadmap to keep an eye on how well the site is performing, as well as the next steps.

What does a website performance roadmap look like?
What does a website performance roadmap look like?
There are three main themes: "Establish", "Optimize", and "Expand".
Establish
The Establish theme revolves around core fundamental activities that can be done once something new is built. Within that theme are three focal areas.
Focus on "harvesting the low-hanging fruit," or building high-impact items that are simple or fast to execute once launched.
Build a captive audience for data collection and experiments. Confirming that a site is providing value for these users.
Optimize
The “optimize” theme revolves around improving user experience and enterprise productivity for existing items within a website.
Improving the usability of the site so visitors are unlocking the value as fast as possible. Performing conversion rate optimization, or CRO, to lower friction and steps on the conversion funnel.
Personalization, to deliver relevant experiences for every user or segment of users, ensuring that they receive a great experience tailored specifically to their needs.
Building out new elements in a site, in order to broaden the effect that a site has.
Expand
The three focus areas within the expanded theme include;
Building new digital products, such as tools, directories, digital assets, or interactive experiences, to a website can help improve customer engagement and satisfaction. By providing new and improved customer experiences, you can encourage customers to return to your site and recommend it to others.
The website can be used as a tool to help other teams accomplish goals and help business growth. This can be done by incorporating features into the website that will help a sales team target, qualify and close deals. There are many ways in which a website can be used as a tool to help the whole business grow.
A website's performance roadmap is ordered according to a specific website's lifecycle.
After you have launched your website, it is time to focus on the Setup and Optimize steps. Over time, you will progress to focus on the Extending steps.
How Does This Create Revenue?
Growth-driven design, along with the brand consistency that comes with it, is critical for creating consistent UX in all areas of your company. Community-driven, the shared design allows your business to iteratively design new assets and designs to fit users' needs.
Then, you can continually make incremental, data-driven improvements that neither endanger your business nor deviate from the common ground between your business and customers.
As you continue to experiment and evaluate results over time, you can make adjustments to your strategy as needed. This helps to ensure that your brand remains relevant and responsive to your audience, without having to take any risky chances.
Create Brand Alignment
Is every website different?
Every website is unique. Thus, it is essential that you allow performance metrics and experience to guide your focus in order to ensure that every website is different.
You should reassess your continuous improvement efforts every quarter in order to keep each focus area up-to-date.
Once your focus areas are established for the quarter, it is important to avoid shifting them. Shifting your focus could cause you to make lots of movement, but not much real progress.
Once you have found your area of focus, it is time to do some user experience research. This will help us figure out what challenges or problems your website users are having. Additionally, this research will help us understand what is preventing them from making progress.
The team will brainstorm new action items to improve performance in the current focus area. All ideas should relate to your team's current focus area.
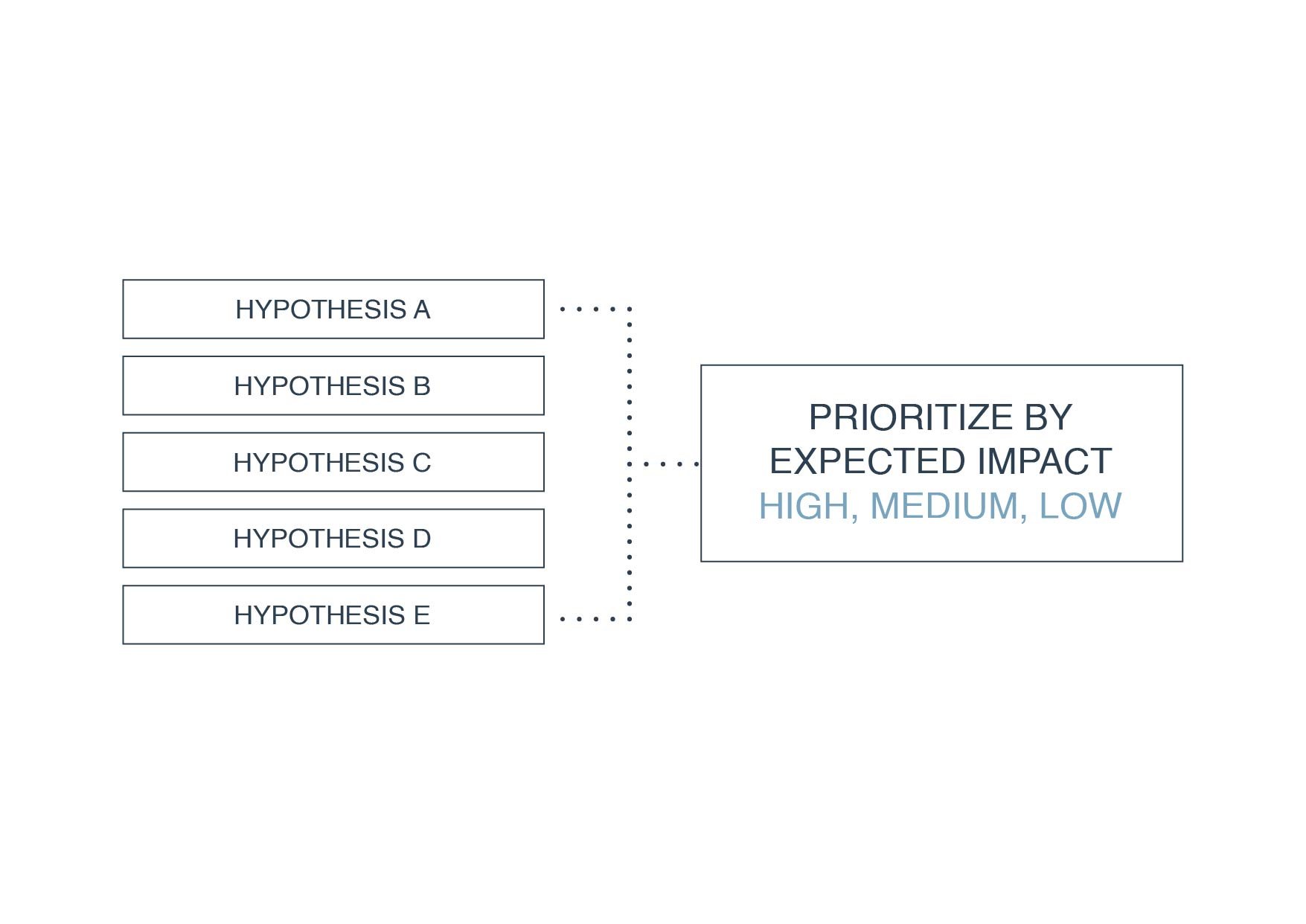
Now that we have a list of brilliant ideas, it's time to prioritize and identify the high-impact action items that we can implement to boost performance in the focus area.
We'll go down the list and select the high-impact action items based on your workload capacity until we reach the end of the list. Anything that does not make it will be revisited during the planning steps of the next cycle.
Turning Ideas into Action
With these high-impact task items for this current sprint, we'll be writing task card task cards together, with four key elements.
- An outline of the specific customer scenario in the form of a “job statement.”
- A hypothesis statement about your proposed change and the impact it will have.
- Any research or data that will back up your hypothesis.
- An experimental design so we can decide how you plan on testing the hypothesis.
Now that you have your goal in mind, and prioritized the tasks you need to accomplish, you can jump into step two of the Continuous Improvement Cycle: Build. The purpose of the Build step is to run a working sprint with your cross-functional team to execute all the high-impact action items.
Just like a sports team, your team will flock to action items to tackle them together, in an aggressive manner. With those action items as the focal point, they will sync up schedules, meetings, and time spent working.
In addition to building action items, teams must also establish experiments, as described in an experimental design, in order to adequately measure the effects of action items and validate or refute initial hypotheses.
We are going to launch what we have built and allow your audience to engage with our experiments. After some time (this will vary with each experiment) we will go into the "learn" phase of the cycle.
Learn
We can step back and examine the experiments you are running in order to glean insights from your audience in the "Learn" phase. Did your initial hypothesis hold true, or was it disproven? If it was shown to be incorrect, that is okay, and quite common, especially early on in the process.
It is important to analyze your results to gain a better understanding of your audience. What do their actions and behaviors reveal about them? How can you use those insights to improve your next task?
This is such an important step because the more you understand your audience, the more likely you are to be successful in providing value and meeting your goals. The Growth-Driven Philosophy is all about continuous learning, so the more you know about your audience, the better off you'll be.
Transfer
The last stage of the continuous improvement process is the transfer step. The objective of the transfer step is to disseminate your findings and exchange ideas with the rest of the company so you can better the entire organization, not just one facet.
We will share your user learnings from the experiments you performed in the previous step and make recommendations based on these learnings. It is important to always be asking questions of everyone involved in order to improve the process.
This is a cycle, as we are going to keep reiterating steps, building momentum every time we do it. Generally, this cycle is repeated every couple of weeks. New task items are built that will affect current focus points in a given quarter.
Eventually, you learn and make sufficient improvements in this focus area and you will hit your metrics goals set. Then, you will switch to a new topic or focus on a site performance roadmap, so that the cycle starts all over again.

Recap of the four steps
The Growth-Driven Design Methodology starts with Planning & Research during Strategy Phase.
After this comes building out a robust wishlist, then building out a Launchpad site. In this stage, you are building a site that looks and works better than the one you have today, but it is the start of the journey to your site's success.
Finally, you will begin a continual improvement phase, making improvements month-over-month.
This process provides an excellent alternative to the existing start-up methodology, which is most often the "set-it-and-forget-it" process of traditional web design. With the website design industry moving forward as rapidly, it is essential that you stay current - or ahead - of the trends.
The future of web design is growth-driven design
A website designed for growth will constantly improve. As a result, it helps every aspect of a company to grow and to see results every month.
Of course, marketing and sales are layers living on top of Growth-Driven Design.
In other words, think of Growth-Driven Design as the sports car. It is awesome, but you still need the fuel (marketing and sales) for this car to go. Similarly, in order to grow your company to its full potential, you need all three to work together.
All the challenges associated with a traditional, broken web design process can be solved by Growth-Driven Design.
Hopefully, you are feeling inspired to grow as a business, grow from the broken, traditional web design process, and, in doing so, begin to see the value in building your peak-performing website using growth-driven design.
At Fine Media, we help companies adopt growth-driven design processes to enable them to grow, experiment, and adapt. Contact us today to learn more about our services or about Growth-Driven Design.


.png)